
Apa kabar teman-teman? mudah-mudahan pada sehat ya. Kami kali ini share Recent Post Blogspot Dengan Thumbnail. Widget yang satu ini dapat membantu page view blog kita. atau dengan kata lain untuk mempermudah pengunjung melihat artikel kita yang terbaru.
Recent Post yang akan kita buat ini adalah recent post statis dengan tampilan ada gambarnya / Thumbnails . Widget ini bisa dimodifikasi tampilannya dengan Kotak Scrollbar. Untuk menampilkan 10 postingan pada recent post dengan scroolbar tidak terlampau memakan tempat.
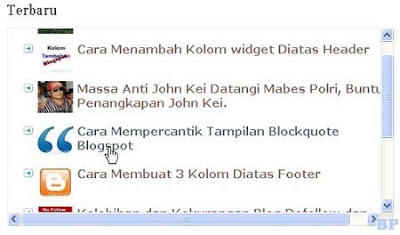
Menampilkan Recent Post pada sebuah blok, menurut para webmaster merupakan salah satu Optimasi Seo Blog. Kalau salah mohon koreksi. Dibawah ini contoh gambar dari hasil yang sudah diterapkan pada suatu blog

Membuat Recent Post dengan Thumbnail :
1. Login ke blogger.
2. Pilih Rancangan
3. Elemen Halaman
4. Add Gadget (HTML/JavaScript).
5. Copy kode dibawah ini dan paste pada gadget yang baru dibuat tadi.
<right><style> img.recent_thumb
{padding-right:5px;padding-left:padding-bottom:0px;0px;width:55px;height:40px;border:0;float:left;margin:0 0 5px 0px;}
.recent_posts_with_thumbs
{float: left;width: 100%;min-height: 50px;margin: 0px 0px 5px 0px;padding: 0;font-size:15px;font-color:black;font-family:calibri;}
ul.recent_posts_with_thumbs li
{padding-bottom:5px;padding-top:5px;padding-left:0px;padding-right:20px;min-height:50px;list-style:normal;}
.recent_posts_with_thumbs a
{text-decoration:none;}
.recent_posts_with_thumbs normal
{font-size:13px;}
</style> <script style="text/javascript" src="http://bloggerplugins.org/scripts/recentpostswiththumbs.js"></script>
<script style="text/javascript"> var numposts = 8; var showpostthumbnails = true; var displaymore = false; var displayseparator = false; var showcommentnum = false; var showpostdate = false; var showpostsummary = false; var numchars = 75; </script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script></right>
6. Simpan atau save
7. Kemudian lihat hasilnya.
Script ini bisa dimodifikasi sendiri seperti untuk merubah ukuran gambar/thumbnail, jenis dan warna huruf serta jumlah posting yang ingin ditampilkan pada widget.
Kalau masih ada kesulitan silahkan tulis di kolom comment ya, bareng-bareng diskusi kita teman-teman.
Selamat mencoba dan salam blogger.
6 comments
horeee..Recent post di blogku sdh seattle...
@Ririe Khayan
Makasih kunjungannya Mbak Ririe. Salam
bang itu cara ganti hurupnya gmn, mau gnti warnanya juga
@Yan Chriestiano
Sepertinya komplit tuh buat di setting. ada font nya yang bisa di setting, jumlah artikel yang ditampilkan. Coba di perhatiin scriptnya : Font, var numposts, font-color coba diganti-ganti sesuai dengan keinginan kita.
Mudah-mudahan bisa membantu ya teman. Salam
wih mantap, terimakasih kakak, sangat bermanfaat buat q yang nyubi
wah keren ne kayak nya,,,, ijin comot js y ah