 Memang
biasanya biar bikin kita nambah semangat ngeblog pasti ngeliat status
visitor (Pengunjung) di blog kita. Cara Memasang Widget Histats di Wordpress.
Memang
biasanya biar bikin kita nambah semangat ngeblog pasti ngeliat status
visitor (Pengunjung) di blog kita. Cara Memasang Widget Histats di Wordpress.Tidak seperti biasanya Blogspot Pemula kali ini Posting artikel Cara Memasang Widget Histats di Wordpress, Betul Histats di Wordpress. Ada sedikit perubahan pada script yang dilakukan agar bisa Widget Histats kita terpasang pada Wordpress.
Berikut Caranya:
–> Login di Histats, bila belum daftar dulu histats.com
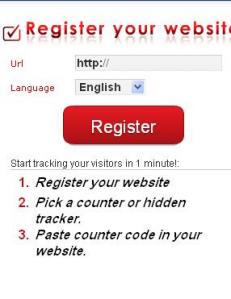
–> Ketik blog wordpress.com yang dimiliki di tempat yang disediakan, terus register
–> Ketik blog wordpress.com yang dimiliki di tempat yang disediakan, terus register

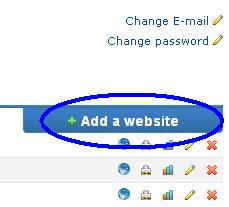
–> Setelah masuk ke kontrol panel, klik “add new website”

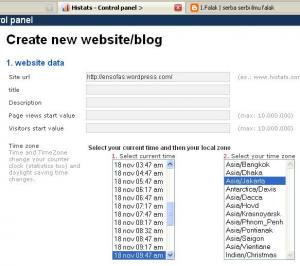
–>isi seluruh form yang tersedia klik “Continue”

–>klik blog-mu
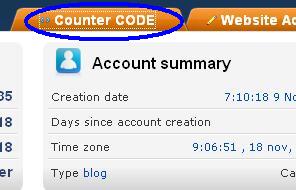
–>Pilih menu “counter code”

–>Kemudian pilih model yang dikehendaki dengan klik, misal 4 lines.

–>Centang beberapa pilihan di atasnya kemudian “SAVE”
–>Klik “counter id” maka muncul Histats untuk blog kita. Pada pilihan kode pilih “no javascript”
–>Kopipaste seluruh kode yang muncul di bawahnya dan taruh sementara di notepad atau word untuk diedit nantinya

Ini yang diganti,
- Ganti kata embed dengan gigya width=”” height=”” dan ganti tanda kurung <> dengan tanda kurung [ ] (tanda kurung ini diganti khusus untuk baris yang embed tadi)
- Hanya itu yang diganti, yang lainnya sama dengan yang aslinya.
- Taruh link tersebut di sidebar dimana kamu suka di blogmu.
- Dan jangan lupa disimpan.
5 comments
apa beda kode html standar, java scipt dan xml ?
thanks..kalau sy biasanya menggunakan kode histat yang html standar atau xhtml..kalau yang javascript kadang-kadang suka keblokir oleh proxy kantor
@Coretan gado gado. Info bagus gan. ntar saya coba
Salam
mksh atas panduannya, isinya mudah dimengerti dan dipraktekan. maaf mo tanya klu mo bikin widget sprt kotak artikel diatas gmn? terus bisa ga diterapkan u hal lainnya seperti isinya bkn artikel terkait tapi u label, daftar isi dll.
mksh
@Ramuan Obat Tradisional..
Kalau widget diatas hadiah dari Feedburner Om..
sebenarnya bisa aja Om dengan modifikasi sedikit.
Salam...